5 Reasons Our App Is Free
Free. In-app. Ad-supported. Paid install. So many business models, but which one to choose?
As we mentioned in a previous post, our #1 goal wasn’t about making money. I suppose we’d be silly to turn down an opportunity, but we didn’t want to have our product idea selection driven completely by dollar signs. This wasn’t out of some keen interest in copying Valley startups (i.e. no revenue can be good for early valuations), we just didn’t think our first project was the right place to start mounting pressure on the team.
Choose the model early. It was helpful that we knew we wanted to go free early in the product design process. You’ll want to define your business model early in the product lifecycle, as the model you choose will influence the way you design and build the product. For example, a freemium app needs to be designed such that both the free and paid user have a rich experience with the application.
1. Free is so easy. Low expectations and high(er) customer reach. There are benefits to free. As a team, it makes things simple because there’s no real business to split up. We can work on the product without any real feel for who on the team has the most commitment, because there are no profits to share. It also ensures that we maximize the user base since there is no paywall before using the app. We really hope that a free app will enjoy high user growth and will be easier to market. This is great for us, because we’re more interested in the exposure from the app than in direct revenue. As a simple app experiement, MediaBox is the perfect place to work on the mechanics of building and launching an app, rather than focusing on how to extract financial value.
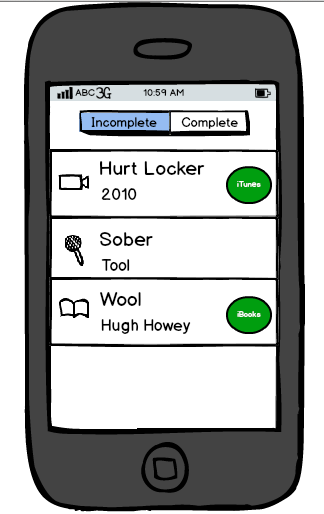
2. Free does not mean $0 revenue. Oh yeah, we do have a chance to earn, though our expectations are low. MediaBox offers customers the chance to buy their listed media on iTunes. This is a feature that can earn us affiliate revenue from iTunes to the tune of 5-7% on every dollar the user spends in iTunes/iBooks after linking from our app. None of us have ever experimented with affiliate programs before, so we’re pretty excited to see how this goes.
3. Why not Freemium: In-App Purchase? We did entertain the idea of having an in-app purchase revenue stream but decided against it. In MediaBox, you have a separate list for each media type: movies, tv, books and music. One option, would have been to restrict access to certain media types and have an in-app purchase for full media access. This might work, but we were concerned with how much it would degrade the user experience, and we didn’t believe that it would really drive that much revenue. Apple recommends that you should only consider going freemium if your app can provide great value to both free and paid users. We weren’t sure this would be the case for a freemium MediaBox. Though the most popular revenue model at the moment, in-app just didn’t feel like a fit for our app.
4. Why not iAd? Thought we didn’t discuss this at length, I still think iAd might work in an app like ours. Problem is that a non-trivial % of prospective users really hate ads, though I bet that number reduces with iAds because of their polish. Still, showing ads seemed like a pretty big risk to the product, and I have yet to read any good case studies on apps which have used iAds as an effective revenue stream. Something I’m keeping an eye on though, because I’d love to experiment with the Apple ad platform and see for myself.
5. Affiliate Revenue. We settled on affiliate revenue, though MediaBox lends itself quite nicely to this approach. With MediaBox, customers are keeping lists of media that they plan to read/listen/watch in the future. When the future arrives, they’ll likely want to buy that media, and that’s where MediaBox can help (and earn a little $). When a customer uses MediaBox to ‘buy’ their media from iTunes, Apple will pay us through their affiliate program. In this article, David Smith does a great job of explaining how the Affiliate program works. Currently, our account shows that we’re pulling in 7% commisions through the affiliate program. Not bad.
All of MediaBox is an experiment, and we really have little to lose. Affiliate revenue seemed like a great place to start because we didn’t have to sacrifice the user experience at all, and we get to learn something about the iTunes Affiliate Program. Win win.
Next up: LAUNCH! (in two weeks)